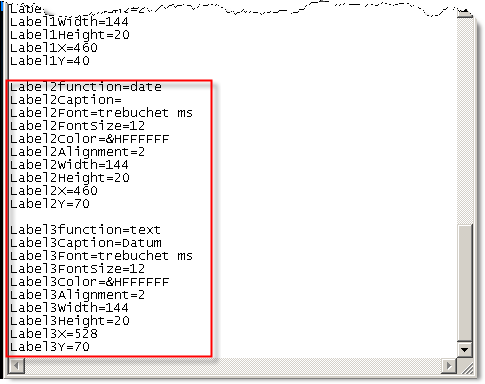
Hallo und herzlich Willkommen zur fünften Etappe im Skinning Grundkurs!Die Voraussetzung für diese Lesson ist wie für alle anderen, die Durcharbeitung der Letzten, als in diesem Fall der Lesson Four. Heute lernst Du, Labels mit Buttons zu verknüpfen. Doch zunächst sollst Du die Lösung der Abschlussaufgabe von Lesson Three erfahren.Wenn Fragen zu dieser Lektion auftauchen, kannst du sie jederzeit auf http://www.car-pc.info im CPOs Wiki Skinninggrundkurs Thread stellen. Hierf├╝r ist eine Anmeldung n├Âtig. 1. Die Lösung:
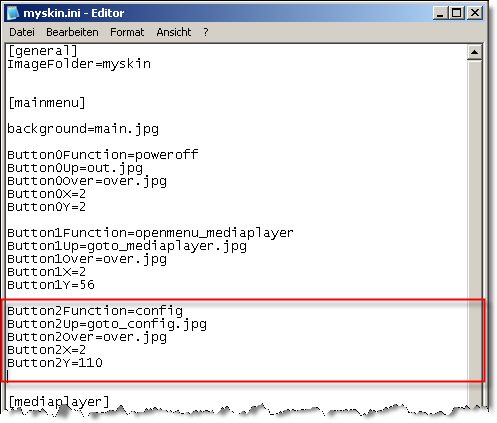
2. Wie kann man einen Button mit einem Label verknüpfen?Die Funktion von Labels haben wir ja in Lesson Four besprochen. Nun lernst Du wie man Buttons mit Labels verknüpft. Dies ist praktisch um z. B. Buttons individuell beschriften zu können. Zunächst legen wir im Mainmenu einen neuen Button an:
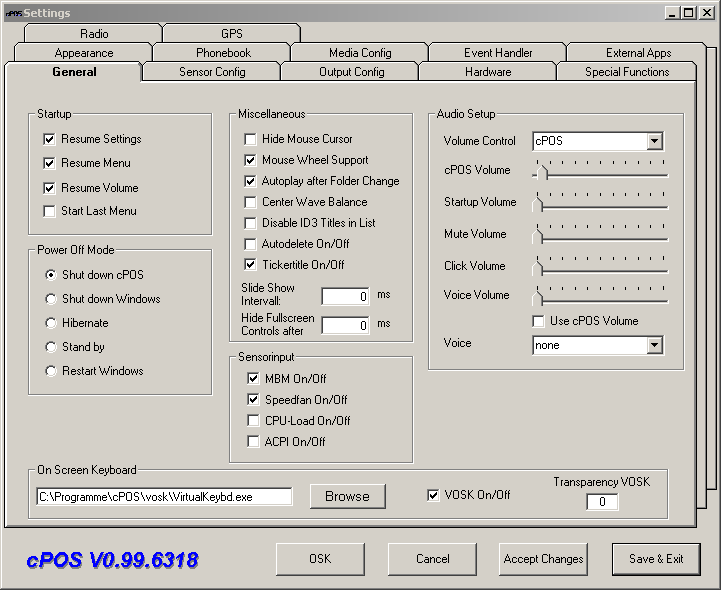
Wie Du bereits bemerkt hast, haben wir es hier mit einer neuen Funktion zu tun. Und zwar der "config" Funktion. Dies ruft bei Klick auf den Button das Config Menü von cPos auf:
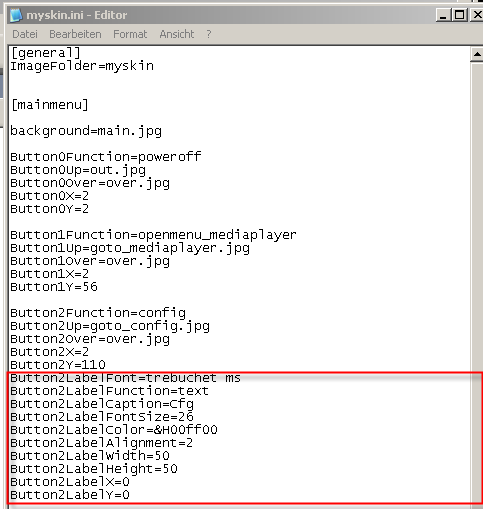
Speichere und teste nun Deinen neuen Button. Mache erst weiter, wenn der Button reibungslos funktioniert! Klappt alles? Gut. Dann füge folgenden Passus Deiner "myskin.ini" hinzu:
Button2LabelFont=trebuchet ms Das sollte dann so ausehen:
Hast Du alles richtig gemacht und gespeichert, erhältst Du folgendes Bild:
3. Doch was ist nun passiert?cPos hat einen weiteren Button aus der Grafikdatei config.jpg erstellt, welche im "myksin" Verzeichnis liegt. Durch den Aufruf von "Button2Label" legt es ein Label über den Button. Hier ist zu beachten, dass ein Label nur so gross sein kann, wie die Grafikdatei die es beherrbergt. In unserem Fall ist das Braune Rechteck 50 mal 50 Pixel gross. Aus diesem Grunde kann das Label maximal 50 auf 50 Pixel betragen. Dies wird mit "Button2LabelWidth=50" und " Button2LabelHeight=50" festgelegt. Kleiner geht immer! Ansonsten verhält sich ein Label, welches über einem Button liegt, genauso wie ein "normales" Label. Auch die Functions eines normalen Labels sind nutzbar. So wäre es z. B. möglich, die Uhrzeit auf einen Button zu legen. :)4. Das Schlusswort inkl. Rätsel.Du weisst nun, wie Du Labels über Buttons legst. Dies wollen wir doch gleich mal praktisch testen. Deine Aufgabe besteht darin, folgendes nachzubilden:
Die Lösung zum Abschlussrätsel findest Du wie immer in der nächsten Lesson an erster Stelle. Ich empfehle Dir mit den Parametern der Label ein bischen zu spielen, und deren Möglichkeiten auszuloten! Viel Spass |
weiter zu Lesson SIX